Contenidos
Google web designer tutorial
Tutorial de google web designer pdf
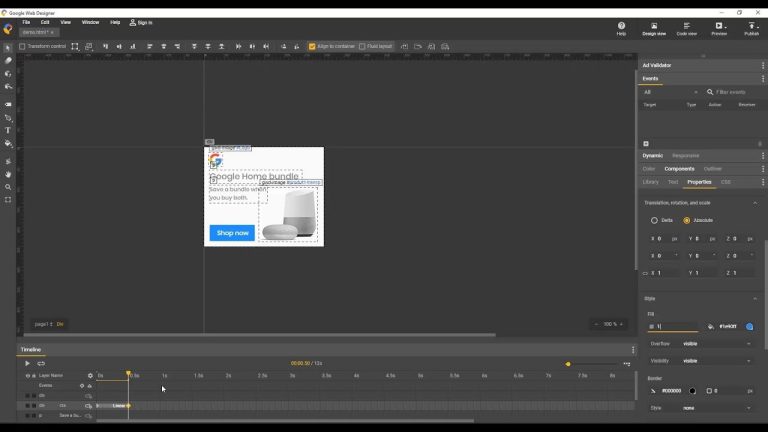
Paso 3: Inserte las herramientas de elementos, objetos como textos, etiquetas, etc. en el área de trabajo disponible en el panel izquierdo mediante la acción de arrastrar y soltar. Personalice el color, el tamaño y la alineación del componente utilizando los parámetros que aparecen en la parte derecha de la pantalla.
Para trabajar en esta plataforma, debes estar familiarizado con el lenguaje de codificación HTML. Se necesitan conocimientos técnicos especiales para hacer que la página web sea responsiva. Además, la interfaz de usuario parece ser un poco compleja y bastante difícil para que el novato comience con sus proyectos de maquetas.
A continuación, edita el proyecto introduciendo el nombre del mismo, elige la compatibilidad del dispositivo y selecciona el modelo de dispositivo en el menú desplegable. Mockitt te permite crear proyectos compatibles con Móviles, TV, Tabletas, Relojes, etc. Elige según tus necesidades y guarda el proyecto personalizado.
Arrastra y suelta los widgets necesarios en la pestaña “Built-in” y personalízalos utilizando el panel de propiedades situado en la parte derecha de la pantalla. También puedes guardar los widgets editados para utilizarlos en tus futuros trabajos.
Sitio web tutorial de google web designer
Las características de automatización de GWD le dan la libertad de diseñar sin preocuparse por las pantallas, ya que los diseños de GWD y los gráficos en movimiento pueden ejecutarse en cualquier dispositivo. Echemos un vistazo a las características de GWD que lo hacen perfecto para crear diseños HTML5 y anuncios de animación.
El diseño fluido permite a los usuarios utilizar porcentajes a la hora de establecer los estilos superior, izquierdo, ancho y alto. Cuando el tamaño y la posición de los elementos se establecen en porcentaje, pueden encogerse y crecer con el contenedor mientras se mantiene la estructura general sin cambios.
Este era el principal problema de la disposición fija, ya que para realizar incluso un pequeño cambio en el contenedor, el usuario debía reposicionar manualmente todos los elementos. Con la introducción del diseño fluido, los usuarios pueden mantener fácilmente el diseño mientras cambian el tamaño del contenedor.
GWD ofrece muchos componentes web renovados, como formas de lienzo, galería 360, galería de carrusel, galería deslizable, iFrame, mapa, área de toque, vídeo y YouTube, etc. Además, cuenta con los componentes de gestos para facilitar el uso del seguimiento del tacto y del ratón, los toques, los clics y otros gestos táctiles. Le ofrece la función TaptoCall para iniciar una llamada telefónica a su número de contacto especificado.
Plantillas de diseño web de google
Una vez que haya terminado de crear los elementos gráficos de su anuncio, es el momento de hacer que se pueda hacer clic en él. Hay muchas formas de hacerlo, pero la más fácil es crear un elemento <div> sobre todo el anuncio utilizando la “Herramienta de etiquetas” . Esta herramienta se encuentra en la barra de menú en el extremo izquierdo del programa.
Una vez hecho esto, tendrá que dar a su <div> un ID. Esto se puede hacer en la sección “Propiedades”, situada en el extremo derecho del programa. El nombre del ID es opcional, pero en este tutorial usaremos “click-me”.
Por favor, abra su programa de edición de texto y cree un nuevo archivo llamado manifest.json dentro de su directorio de anuncios. Una vez hecho esto, por favor ponga esta información en el archivo, cámbielo a sus requerimientos y guárdelo.
12:43comenzar con el diseñador web de google: cómo crear un sencillo …diseño web de googleeryoutube – 29 jul 2019
Aprende a utilizar las capacidades modernas de la web en tus propios sitios y aplicaciones con la guía y el análisis útiles de web.dev. developer.chrome.com El sitio oficial de Chrome para ayudarte a estar al día en todo lo relacionado con Chrome, crear extensiones, publicar en la Chrome Web Store, optimizar tu sitio web y mucho más.
Diseñar formularios eficientes. Diseña formularios eficientes evitando las acciones repetidas, pidiendo sólo la información necesaria y guiando a los usuarios mostrándoles en qué punto se encuentran los formularios de varias partes. TL;DR. Utilice los datos existentes para rellenar previamente los campos y asegúrese de habilitar el autocompletado. Utilice barras de progreso claramente etiquetadas para ayudar a los usuarios a avanzar en los formularios de varias partes…
El aspecto más importante de los usuarios de un sitio web es la autenticación de las interacciones entre humanos y ordenadores. Por lo tanto, la autenticación del usuario es importante para entender cuando alguien está creando un procedimiento de inicio de sesión del sitio web. Por lo tanto, si usted está buscando para ser hasta la seguridad interna o el aumento de la adquisición de clientes, o proporcionar una mejor experiencia para la exploración de su sitio, es importante saber acerca de los fundamentos del proceso de autenticación.