Contenidos
Como ver el html de una pagina
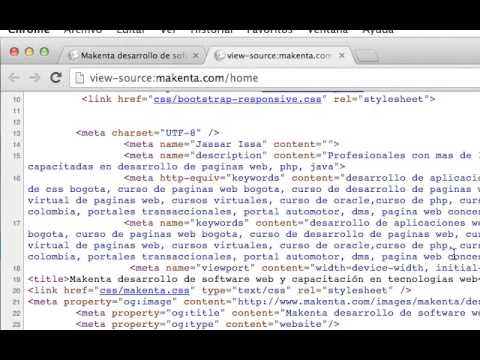
Los pasos necesarios para ver el código HTML de una página web son esencialmente los mismos para Firefox, Chrome, Safari, Opera e Internet Explorer. Haga clic con el botón derecho del ratón en una sección de una página web que sólo contenga texto y, a continuación, seleccione la opción “Ver fuente” o “Ver fuente de la página”. Dependiendo de la configuración de su navegador, el código HTML se abre en una nueva pestaña del navegador o en una ventana de la aplicación por separado.
Las herramientas de diseño de páginas web como Dreamweaver, Kompozer y Microsoft Expressions permiten abrir una página web en línea utilizando su URL. Puedes ver el código HTML en una vista de sólo código fuente o en una vista dividida, de vista previa y de fuente. Además, puedes editar el código y ver los cambios en tiempo real. El código real almacenado en el servidor de la página web no se modifica nunca.
Cómo ver el código html de un sitio web en el móvil
Entender el código HTML y cómo trabajar con él puede ser muy útil. Puedes utilizarlo en tu trabajo diario, como crear firmas HTML para hacer más profesional tu comunicación por correo electrónico. Otra forma inusual pero práctica de utilizar HTML es para guardar páginas web en documentos de Word.
Sin embargo, todo puede ser un poco confuso si nunca has trabajado con un archivo HTML. Empecemos por el principio aprendiendo qué son esos archivos, así como la forma de abrir y ver un archivo HTML en Chrome.
HTML son las siglas de Hypertext Markup Language (Lenguaje de Marcado de Hipertexto) y es un lenguaje de scripting basado en la web. Su objetivo principal es crear y estructurar páginas web. Los archivos con la extensión HTML (o HTM) sólo contienen texto y referencias a otros archivos, como imágenes o vídeos.
Hay muchos programas diferentes que se pueden utilizar para crear y editar un archivo HTML. Sin embargo, puedes utilizar cualquier editor de texto simple para abrirlo y leerlo como texto. Cuando quieras ver el aspecto de la página web, tendrás que ejecutar este archivo HTML con un navegador web.
También puede utilizar un atajo de teclado para abrir un archivo en Chrome. Abre una nueva pestaña en Chrome, luego presiona Ctrl (Windows) o Cmd (Mac) + O. Aparecerá el mismo menú de Abrir Archivo. Busca tu archivo HTML y ábrelo.
Cómo ver el código fuente en chrome
Editar Si desea utilizar un iframe, puede tener el contenido de la página1 y la página2 en un archivo html. Entonces puedes decidir qué mostrar u ocultar leyendo la propiedad location.search del iframe. Así que su código puede ser como este :
Ahora, cuando tu iframe se cargue, puedes usar location.search.split(“=”)[1], para obtener el valor del número de página y mostrar el contenido en consecuencia. Esto es sólo para mostrar que los iframes también se pueden utilizar, pero el uso es más complejo que el normal de mostrar / ocultar utilizando estructuras div.
Y page1.html sería tu página base. Sigues haciendo varias páginas, pero tu navegador no se mueve. Así que digamos que es su index.html. Tienes pestañas, haces clic en la página 2, tu url no cambiará, pero la página sí. Todo en iframes. La única cosa diferente, es que usted puede ver la fuente del marco también.
Estoy utilizando este truco para añadir “enlaces de navegación de desambiguación” en un documento de gran tamaño (más de 430 páginas en su forma PDF de tamaño carta), que preferiría mantener como un único archivo .html. Insisto en que no se trata de un sitio web, sino de un documento.
Cómo obtener el código html de un sitio web en android
Este método utiliza el panel de herramientas de desarrollo en Chrome y es un enfoque mucho más limpio para ver el código fuente. El HTML es más fácil de leer aquí gracias al formato adicional y a la posibilidad de contraer los elementos que no te interesa ver.
Si quieres cambiar la posición del dock, puedes moverlo al fondo, a la izquierda, a la derecha, o incluso desacoplarlo en una ventana separada. Para ello, haz clic en el icono del menú (tres puntos) y elige desacoplar en una ventana separada, acoplar a la izquierda, acoplar a la parte inferior o acoplar a la derecha, respectivamente.